Your cart is currently empty!

3D Transformations Plugin for WordPress Blocks
Introduction
About the Plugin
The 3D Transformation plugin is a powerful WordPress plugin that enhances the functionality of existing blocks by applying 3D rotation with perspective. Unlike other plugins that provide new blocks, this plugin seamlessly integrates with your current blocks, allowing you to transform and animate them in a three-dimensional space.
Without 3D Transformation

With 3D Transformation.

With the 3D Transformation plugin, you can bring a new level of interactivity and visual appeal to your WordPress website. It offers a user-friendly interface and intuitive controls, making it easy to apply 3D transformations to any block without the need for complex coding or design skills.
Benefits of 3D Transformation
- Enhanced Visual Experience: By incorporating 3D rotation with perspective to your WordPress blocks, you can create a more immersive and visually engaging experience for your website visitors. The added depth and realism make your content stand out and capture users’ attention.
- Seamless Integration: The plugin seamlessly integrates with your existing blocks, allowing you to enhance the appearance of your content without disrupting the overall layout or structure of your website. You can apply 3D transformations to any block effortlessly, giving you the freedom to experiment and customize to your heart’s content.
- Interactive and Dynamic Content: With 3D transformations, you can make your WordPress blocks interactive and dynamic. Apply animations and transitions to the transformed elements to bring them to life and create engaging user experiences.
- Versatile Design Possibilities: The 3D Transformation plugin offers a wide range of transformation options, including rotation, and perspective adjustments. This versatility enables you to explore creative design possibilities and implement complex transformations that align with your unique vision.
- Improved User Engagement: By incorporating 3D transformations into your WordPress blocks, you can enhance user engagement and make your content more memorable. The captivating visual effects provided by the plugin can leave a lasting impression on your visitors, increasing the likelihood of them staying longer on your site and exploring more of your content.
In summary, the 3D Transformation plugin for WordPress empowers you to transform and animate your existing blocks with 3D rotation and perspective. With its seamless integration, user-friendly interface, and versatile design possibilities, this plugin allows you to create visually stunning and engaging experiences on your WordPress website.
Installation and Setup
To get started with the 3D Transformation plugin, follow the steps below:
Minimum Requirement
- The plugin works with the latest version of WordPress. Please ensure that your WordPress installation is up to date before proceeding with the installation.
Download & Installation Steps
Download the Plugin
After purchasing the 3D Transformation plugin, download the plugin zip file to your local machine.
Upload the Plugin and Activate
- Log in to your WordPress admin dashboard.
- Navigate to the “Plugins” section.
- Click on the “Add New” button.
- Select the “Upload Plugin” option.
- Choose the plugin zip file you downloaded earlier and click “Install Now”.
- Once the plugin is successfully uploaded, click on the “Activate” button to activate the 3D Transformation plugin.
Ready to Use
- With the plugin activated, you can now start applying 3D rotations to your blocks.
- Navigate to the post or page where you want to apply the transformation.
- Edit the desired block by clicking on it or adding a new block.
- In the block settings or toolbar, look for the option to apply 3D transformations.
- Choose the desired rotation parameters to transform the block in a three-dimensional space.
Applying Perspective
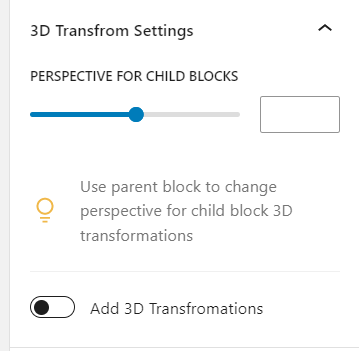
- When applying perspective to the current block, it’s important to remember that you need to choose the parent block to apply the perspective.
- Select the parent block that encloses the block you want to transform.
- Look for the perspective adjustment option within the parent block settings or toolbar.
- Set the perspective value to control the depth and visual impact of the 3D transformation.
Congratulations! You have successfully installed and set up the 3D Transformation plugin. You can now easily apply 3D rotations to any block on your WordPress website, bringing a new level of visual appeal and interactivity to your content. Remember to adjust the perspective using the parent block settings to further enhance the depth of your 3D transformations.
Usage Guide
Follow the steps below to effectively use the 3D Transformation plugin:
1. Installation
Ensure that you have successfully installed and activated the 3D Transformation plugin on your WordPress website as per the installation instructions provided.
2. Select an Element
- Navigate to the post or page where you want to apply 3D rotation to an element.
- Choose the specific element (block) on which you wish to apply the 3D rotation effect.
3. Enable 3D Transformations
- Locate the “3D Transform” settings for the selected element.
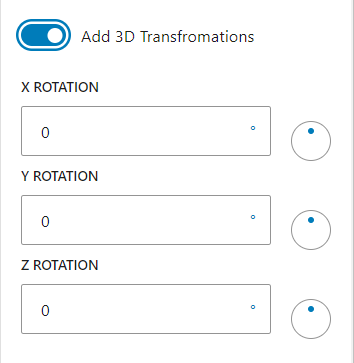
- Look for the switch or toggle labeled “Add 3D Transformations” and turn it on.
- Enabling this option will activate the 3D transformation capabilities for the selected element.
4. Apply Rotation
- Once the 3D Transformations are enabled, you can start applying rotation to the element.
- In the “3D Transform” settings, you will find options to adjust X, Y, and Z rotations.
- Modify the rotation values according to your desired effect and preference.
- As you adjust the rotation values, you will see a live preview of the element’s transformation.
5. Adjust Perspective
- If you wish to adjust the perspective of the current element, you need to apply 3D perspective to the parent block.
- Identify the parent block that contains the element you are transforming.
- Locate the “3D Transform” or “Perspective” settings within the parent block.
- Adjust the perspective value to control the depth and visual impact of the 3D transformation.
By following these steps, you can effectively use the 3D Transformation plugin to apply 3D rotation effects to elements on your WordPress website.
Remember to enable the “Add 3D Transformations” switch, adjust the rotation values, and consider applying 3D perspective in the parent block to enhance the overall transformation effect.
Enjoy experimenting with the various possibilities and creating visually captivating content!
Screenshots


Troubleshooting and FAQ
Common Issues and Solutions
- Applying Perspective to the Current Block
- Issue: One common mistake is attempting to apply perspective directly to the current block.
- Solution: To change the perspective of the current block, you need to adjust the perspective settings on the parent block that encloses the desired element. Look for the “Perspective” settings within the parent block and make the necessary adjustments there.
- Unexpected Rendering or Visual Artifacts
- Issue: Sometimes, after applying 3D transformations, you may encounter rendering issues or visual artifacts such as flickering, distortion, or overlapping elements.
- Solution: These issues can occur due to conflicts with other plugins or themes. Try disabling other plugins temporarily to identify any conflicts. Additionally, check for CSS styling or conflicting properties that may interfere with the 3D transformations. Adjusting CSS properties such as z-index, positioning, or overflow may help resolve these rendering issues.
Frequently Asked Questions
- What is Perspective?
- Perspective is a concept used in 3D graphics to create a sense of depth and realism. In the context of the 3D Transformation plugin, perspective refers to the adjustment of the visual depth and distance in relation to the viewer’s perspective. By applying perspective to a parent block, you can control the way elements within that block appear in a three-dimensional space.
- What is 3D Rotation on X, Y, and Z axes?
- In 3D space, elements can be rotated around three different axes: X, Y, and Z.
- X-axis: Rotation around the horizontal axis, moving from left to right or vice versa.
- Y-axis: Rotation around the vertical axis, moving from top to bottom or vice versa.
- Z-axis: Rotation around the depth axis, moving towards or away from the viewer.
If you encounter any issues not covered in the troubleshooting section or have additional questions, please reach out to our support team for further assistance.
Support and Community
We are committed to providing excellent support and fostering a strong community for users of the 3D Transformation plugin. Here are some resources available to assist you:
Contact Information
If you have any questions, need technical support, or have inquiries regarding the 3D Transformation plugin, you can reach out to our support team. Feel free to send an email to hello@techdecklabs.com, and our knowledgeable support staff will be happy to assist you.
Bug Reporting and Feature Requests
We greatly value user feedback, and your input is crucial in helping us improve the 3D Transformation plugin. If you encounter any bugs, issues, or have ideas for new features, please let us know. You can submit bug reports or feature requests by emailing us at hello@techdecklabs.com. Your feedback enables us to continually enhance the plugin’s functionality and deliver an even better user experience.
We are dedicated to providing timely support, maintaining an active community, and incorporating user feedback into future updates. Don’t hesitate to reach out to us with your questions or concerns. We are here to ensure your experience with the 3D Transformation plugin is smooth, enjoyable, and successful.
Thank you for choosing the 3D Transformation plugin, and we look forward to assisting you on your creative journey.
