Your cart is currently empty!
Shadows Plugin for WordPress Blocks.
Introduction
Welcome to Shadow for Blocks, the ultimate solution for adding stunning shadow effects to your WordPress Default editor blocks. Elevate the visual appeal of your website and captivate your audience with the power of shadows. Whether you’re a blogger, designer, or business owner, Shadow for Blocks offers you an effortless way to enhance your content creation experience.
With our plugin, you can effortlessly transform the appearance of any block in the WordPress Default editor. Say goodbye to flat and lifeless designs – now you can bring depth, dimension, and a touch of elegance to your website with just a few clicks.
Shadow for Blocks is designed to be user-friendly and versatile. Whether you’re a beginner or an experienced WordPress user, our intuitive interface makes it easy for you to apply shadows or gradient shadows in various sizes and styles. From subtle enhancements to bold visual statements, our plugin provides you with five distinct levels of shadows (Small, Medium, Large, XL, XXL) along with the option to add an inner shadow. The possibilities for customization are endless.
Embrace the seamless integration of Shadow for Blocks with the WordPress Default editor. You no longer need to possess coding expertise or rely on complex CSS tweaks. Our plugin empowers you to effortlessly bring your creative vision to life and make your content visually captivating.
On this page
On this page, you’ll find detailed information about the features and benefits of Shadow for Blocks. We’ll guide you through the installation process, show you how to configure and customize the shadow effects, and provide real-life examples of how the plugin can enhance various types of content. Our goal is to equip you with all the knowledge and resources necessary to make the most of this powerful tool.
Discover a new level of visual aesthetics for your WordPress website with Shadow for Blocks. Let our plugin redefine your content creation experience and help you stand out from the crowd. It’s time to bring shadows to the forefront and add that extra touch of magic to your blocks. Start exploring the world of Shadow for Blocks today and elevate your website to new heights.
Key Features
- Easy Shadow Addition: Effortlessly add shadow effects to any block in the WordPress Default editor.
- Gradient Shadow Option: Choose between a solid shadow or a gradient shadow effect for added visual impact and creativity.
- Multiple Shadow Sizes: Select from five distinct shadow sizes (Small, Medium, Large, XL, XXL) to customize the intensity of the shadow effect.
- Inner Shadow: Add an inner shadow to blocks, creating a unique and eye-catching visual style.
- User-Friendly Interface: Intuitive and easy-to-use interface for seamless navigation and hassle-free shadow customization.
- Real-Time Preview: Instantly preview the applied shadow effects on your blocks as you make changes, ensuring the desired outcome.
- Block-Level Customization: Customize the shadow settings for individual blocks, giving you complete control over the appearance of your content.
- Gradient Shadows: Enhance your designs with the option to apply gradient shadows, adding depth and dimension to your blocks.
- Seamless Integration: The plugin seamlessly integrates with the WordPress Default editor, making it a natural part of your content creation workflow.
- No Coding Required: No need for coding skills or CSS knowledge – achieve professional shadow effects without any technical expertise.
- Versatile Application: Suitable for bloggers, designers, and business owners looking to enhance the visual aesthetics of their WordPress websites.
Elevate the visual appeal of your content and make your blocks stand out with the powerful and flexible features of Shadow for Blocks. Whether you prefer solid shadows or want to experiment with gradient effects, our plugin offers you the option to unleash your creativity. With its user-friendly interface and seamless integration, Shadow for Blocks makes it easy for anyone to create visually captivating content without the need for coding.
Screenshots and Demonstration
Take a visual tour of the impressive capabilities of Shadow for Blocks through the following screenshots and demonstrations. See how this plugin can transform the appearance of your WordPress Default editor blocks and bring them to life with stunning shadow effects.
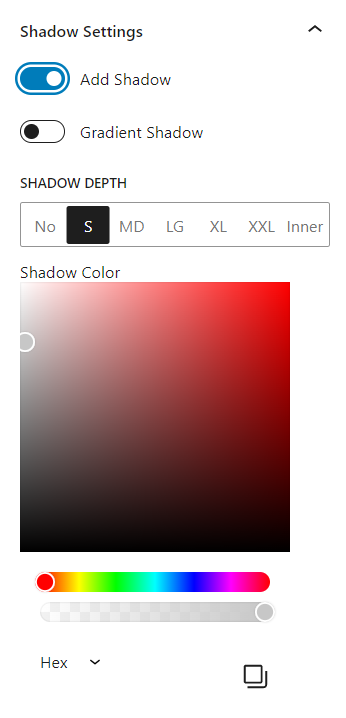
Screenshot 1: Applying Shadows

In this screenshot, you can witness the simplicity of adding shadows to your blocks using Shadow for Blocks. With just a few clicks, you can enhance the visual depth and dimension of your content, giving it a professional and polished look.
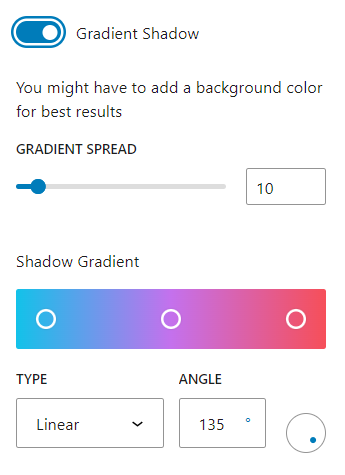
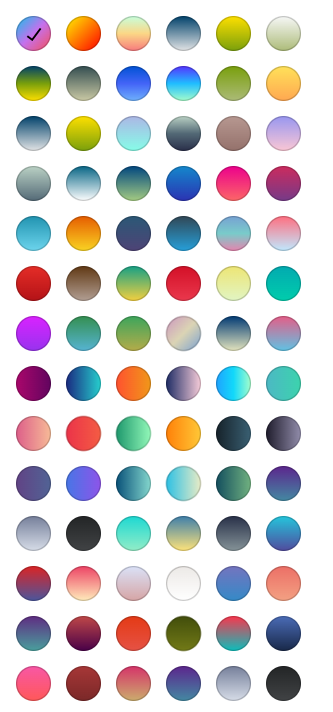
Screenshot 2: Gradient Shadows


Live Demo of Gradient Shadow

Our Logo here has be stylized by Gradient Shadow.
Here, you can explore the exciting feature of gradient shadows offered by Shadow for Blocks. Experience the ability to apply gradient effects to your blocks, allowing you to create eye-catching and visually dynamic designs.
Demonstration Video: Customization Options
In this demonstration video, we showcase the various customization options available in Shadow for Blocks. Discover how easy it is to adjust the shadow sizes, toggle between solid and gradient shadows, and apply inner shadows. Witness the real-time preview feature that enables you to see the changes instantly as you customize the shadows according to your preferences.
With these screenshots and demonstrations, you can get a glimpse of the powerful capabilities of Shadow for Blocks and visualize how it can elevate the appearance of your WordPress Default editor blocks. Unlock the potential of shadows and gradient effects to create visually captivating content that captures the attention of your audience.
