Your cart is currently empty!
Gradient Text – Enhancing Your Website’s Style
Table of Contents
- Introduction
- What is Gradient?
- Some Cool Examples of Gradient
- Exploring Gradient Text
- Example of Gradient Text
- Applying Gradient Text in WordPress
- Creating the Desired Class
- Adding the Class to the WordPress Editor
- Applying the Class to Elements
- Drawbacks of the CSS Approach
- Introducing the GradientText Plugin
- About GradientText Plugin
- Conclusion
Introduction
In the world of web design, it’s essential to stay updated with the latest trends and techniques that can make your website stand out. One such technique that has gained popularity in recent years is the use of gradient text. By incorporating gradient effects into your website’s typography, you can add a touch of elegance and visual interest to your content. In this article, we will explore the concept of gradient text, provide some inspiring examples, and guide you on how to apply it in WordPress.
What is Gradient?
Before we delve into gradient text, let’s first understand what a gradient is. In the context of web design, a gradient refers to a smooth transition between two or more colors. It creates a visually appealing effect by blending these colors seamlessly. Gradients can be linear, radial, or even angular, depending on the desired effect.
Some Cool Examples of Gradient
To truly grasp the impact of gradients, let’s take a look at some stunning examples. Visit websites like Dribbble or Behance, and you’ll find an abundance of beautifully designed interfaces that incorporate gradients. From vibrant and energetic gradients to subtle and elegant ones, each example showcases the versatility of this design technique. Gradients can be used as backgrounds, overlays, or even applied to individual elements like buttons and headings.
Exploring Gradient Text
One area where gradients can truly elevate your website’s aesthetics is in typography. Gradient text adds depth and visual interest to your content, making it more engaging for visitors. It allows you to experiment with different color combinations, giving your website a unique and stylish look.
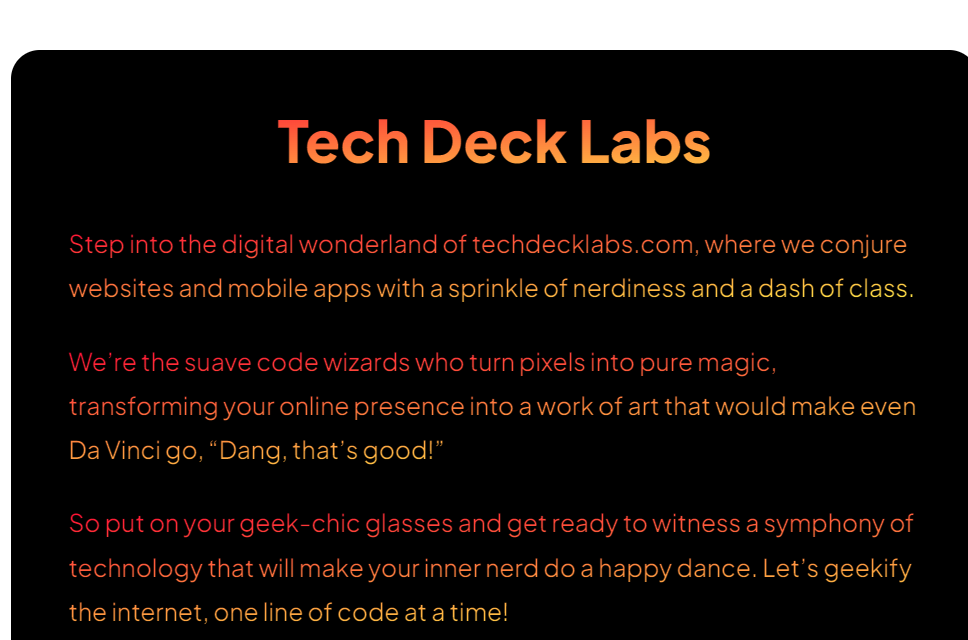
Example of Gradient Text
Imagine a scenario where you have a prominent heading on your website’s homepage. Instead of using a solid color, you can apply a gradient effect to the text. For instance, you could start with a vibrant red at the top and gradually transition to a deep orange at the bottom. This creates a visually appealing and attention-grabbing heading that captivates your audience.
Tech Deck Labs
Step into the digital wonderland of techdecklabs.com, where we conjure websites and mobile apps with a sprinkle of nerdiness and a dash of class.
We’re the suave code wizards who turn pixels into pure magic, transforming your online presence into a work of art that would make even Da Vinci go, “Dang, that’s good!”
So put on your geek-chic glasses and get ready to witness a symphony of technology that will make your inner nerd do a happy dance. Let’s geekify the internet, one line of code at a time!
Applying Gradient Text in WordPress
Now that you understand the concept of gradient text, let’s explore how you can apply it in WordPress. Although the process involves some technical steps, it’s relatively straightforward. Here’s a step-by-step guide:
Creating the Desired Class
The first step is to create a custom CSS class for your gradient text. You can do this by accessing the CSS file of your WordPress theme or by using a custom CSS plugin. Define the colors and gradient style you want to apply to your text within this class.
.my-gradient-text {
background: -webkit-linear-gradient(#ff5f6d, #ffc371);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}Adding the Class to the WordPress Editor
After creating the class, you need to add it to the WordPress editor. To do this, go to the “Appearance” section in your WordPress dashboard and select “Editor” or use a plugin like “Simple Custom CSS and JS.” Locate the appropriate CSS file and add the class definition.
Applying the Class to Elements
Once the class is added, you can apply it to any element within the WordPress editor. Whether it’s a heading, paragraph, or button, simply select the element and assign the class name you created. This will instantly apply the gradient text effect to the chosen element.
Drawbacks of the CSS Approach
While the CSS approach allows you to create gradient text, it does have its drawbacks. One major limitation is the difficulty in achieving the desired tone when creating CSS code. It often requires going back and forth, making it challenging to experiment and fine-tune the gradient text without extensive coding knowledge.
Introducing the GradientText Plugin
To overcome the limitations of the manual CSS approach, an alternative solution is to use the GradientText plugin. This plugin simplifies the process of applying gradient text in WordPress, making your life easier as a web designer.
About GradientText Plugin
The GradientText plugin provides a user-friendly interface that allows you to easily apply gradient effects to your text elements. It offers a wide range of customization options, such as gradient direction, color selection, and even animation effects. With the GradientText plugin, you can create stunning gradient text effortlessly, without the need for extensive coding or constant back-and-forth.
Conclusion
In conclusion, gradient text is a powerful tool that can significantly enhance your website’s style. By incorporating gradient effects into your typography, you can create a visually appealing and engaging user experience. Whether you choose to manually create CSS or utilize plugins like GradientText, exploring gradient text opens up a world of design possibilities. So go ahead, experiment with gradients, and make your website shine with stylish and captivating text effects.
by
Tags:



Leave a Reply